Adding a lightbox style contact form is really in nowadays and have many benefits. A reader can send an email to you without leaving the respective page. This is pretty amazing. As Blogger doesn't support Php, so we cant add our own mailing system.
So we will use an external system behind the lightbox style contact form. So let's get started
Step 1:
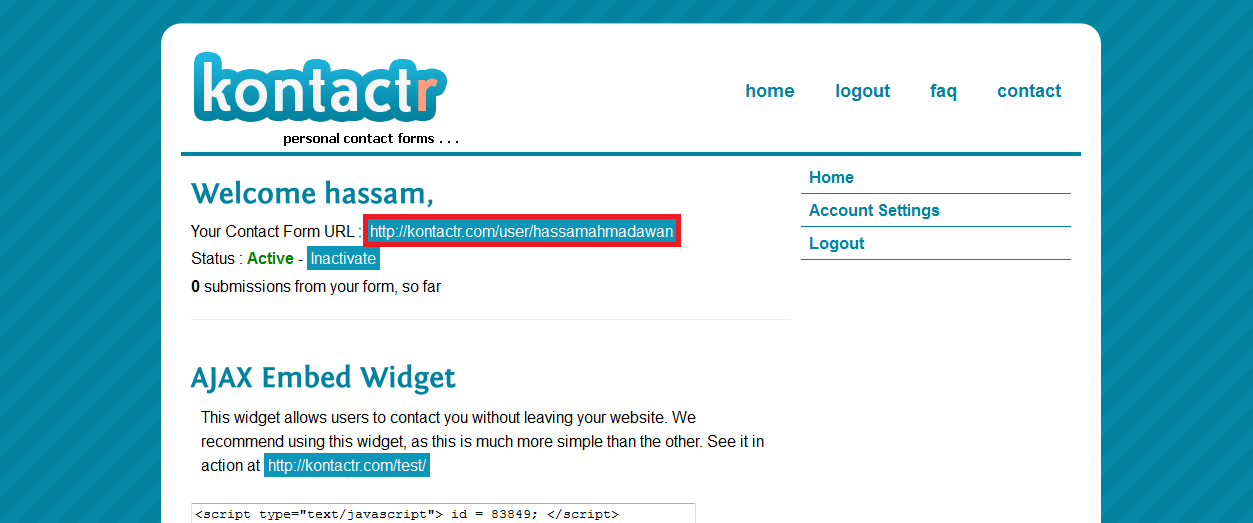
Make an account with kontactr. It's free. Once you are done making the account it will take you to the following type of page.
Copy the link highlighted in red in the picture. ( This is your Contact form URL ). If you scroll down to this page you would see few buttons that you can place on your blog. Copy the code under KPU heading for the button that you like. Note you need to be logged in to get the code.



Step 2:
Now you have to decide where you have to add this contact form. You can either make a new page for "Contact" or you can add it to any other page you want.
There are two methods to achieve this. Either you can add the HTML code inside the HTML / JavaScript Gadget or you can add the HTML into the "Edit HTML" option on the post page. It's your choice.
Add the codes to either HTML / JavaScript or Edit HTML tab while you edit your text on your page or post.
That's all! I hope that was pretty easy and still awesome! Enjoy your cool contact form.